2013/10/30 7:00頃から2013/10/31 19:55にかけてアップロードされていました wp-kampa.0.1.zip の一部のファイルが欠損していたため、ダウンロードして頂いて有効化して頂いてもご利用いただけない状態でした。
現在は正常なファイルがアップロードされています。すでにダウンロードされた方は申し訳ありませんが、再度ダウンロードしてご利用ください。
MD5値を掲載しましたので、その値と比較ください。
ご迷惑おかけしました。
公式プラグインディレクトリーに登録しました。
管理画面の【プラグイン】‐【新規追加】の検索で『wp-kampa』で検索するとヒットします。
Kampa!という手数料や個人情報が不要で15円から送金できるサービスのAPIを使ったウィジェットを作ってみたので公開してみることにしました。
というより、上にも書いてありますが、MA9(Mashup Awards)に出品するために作成したので公開します。
さて、Kampa!というのは、
Kampa!とは手数料や個人情報が不要で15円から送金ができるサービスです。
・お金を出し合って’モノ’を購入するとき(備品、プレゼント等)
・インターネットの向こう側にいる人に投げ銭するとき(面白かった、役に立った等)に使う事ができます。
通常はありがとう!の気持ちと共に、ジュースを奢ったりなどといった事ができますが、インターネットではなかなかそうはいきません。
それを解決するのがKampa!です。
Kampa!は手数料がかからないので無駄がありません。
また、個人情報も必要ないので、たった15円だけでも、恥ずかしがることはありません。Kampa!を使えば人々がいいね!と思ったものに気軽に投げ銭できるようになり、本当の意味で人の役に立つページ等が見える様になります。
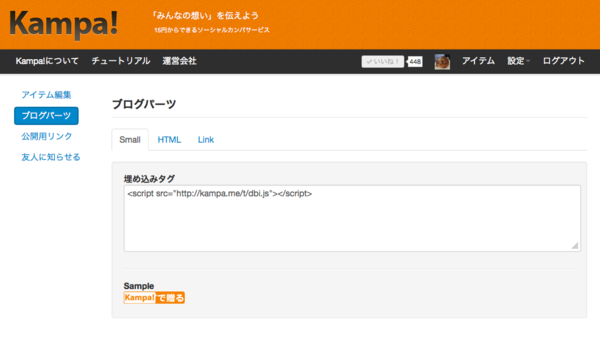
さて、そんなKampa!にはカンパを求める商品を登録すると3種類(Small, HTML, Link)のブログパーツが用意されています。
用意されてるブログパーツを貼ると↓のようになるんですが、
これではウィジェットに表示したり、どれぐらいカンパが集まってるかわからない状態です。
- Small
- HTML
- Link
- Kampa!
ないものは作ってしまえということで、サクッと作ってしまいました。
あとは、#MA9 Mashup Camp 福井でKamapa!さんのAPIを使ったWebサービスを作成したのでそのスピンオフ的的な成果物だったりします。
(※チームで作成した方にはこのプラグインは使用しておりませんが、Kampa!さんへのアクセス部分は同じAPIを利用しています。)
導入手順
- まず、Kampa!さんに登録します。
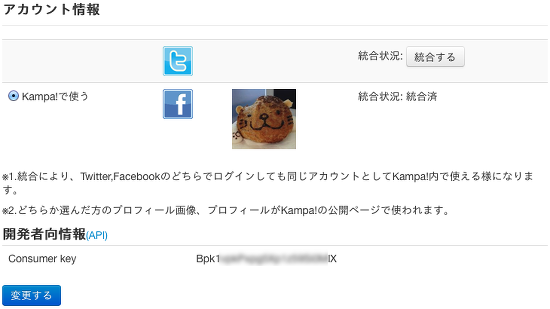
登録にはTwitterアカウントかFacebookアカウントが必要です。
カンパしてもらいたい商品を登録します。詳細はチュートリアルを参照してください。 - [設定]−[アカウント情報] のページに移動し、Consumer keyを取得します。
[開発者向情報]にConsumer keyが表示されているので、メモるというかコピっておく。
- wp-kampa プラグインをダウンロードし、[プラグイン]−[新規登録]−[アップロード] でダウンロードしたzipファイルをアップロードし、有効化します。
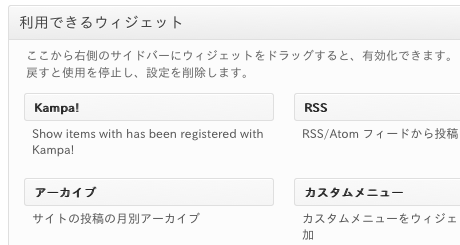
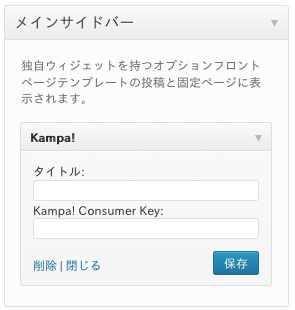
- [外観]−[ウィジェット]へ移動します。
『利用できるウィジェット』に『Kampa!』が増えていることを確認してください。ない場合はインストールに失敗している可能性があります。 - 『Kampa!』をドラッグ・アンド・ドロップで『メインサイドバー』や『フロントページウィジェット』などへ移動させます。
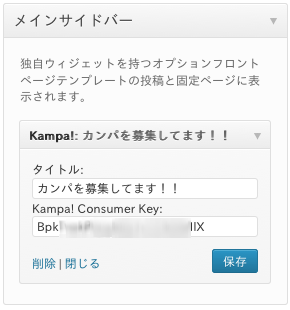
ここからは『メインサイドバー』へ移動したという話で進めていきます。 - 入力する項目は、ウィジェットの【タイトル】と【Kampa! Consumer key】の2つのみです。
その2項目を入力後、【保存】ボタンをクリックすると保存されます。(あたりまえ) - 最後に、管理画面からフロント(サイト画面)へ移動していましょう。
なんということでしょう!
サイドバーにKampa!に登録したアイテムたちが表示されているではありませんかKampa!に登録したアイテムが順番に表示され、各々のカンパの状況も一目でわかります。
- 以上で設定は終了です。
ダウンロード
WordPress › wp-kampa « WordPress Plugins
最後に
今回、チームクレクレの方のCamp以降の修正がおおかた目処がついたので、つい出来心で最終日の月曜日の日中に作ってしまいました。
ずぶん的には、スライダーの挙動が気に食わないし、読み込むjQueryのプラグインも多いので次期バージョンではもっと軽量なものへ変更したいと思います。
APIはどこに使ってんの?コードみてもねーよ?と思いますが、その解説は別記事でいきたいと思います。












コメント